Google Search Console je bivši Google Webmaster Tools. Velika uputstva za postavljanje i korištenje uslužnih programa Google Search Console Search Console

Ako su ovi koraci već obavljeni, možete ići direktno na.
Najbolje je koristiti jedan račun za sve Google usluge povezane s vašom web lokacijom. Ako je kod Google Analytics već instaliran na stranici ili je kreirano predstavništvo u Google My Businessu, bolje je dodati stranicu na Google Search Console sa istog računa. Ako još uvijek nemate račun, kreirajte ga.
Nakon toga, možete nastaviti s dodavanjem stranice na Google Search Console.
Kliknite na "Dodaj resurs". U prozoru koji se pojavi zalijepite adresu web lokacije tako što ćete je kopirati iz adresne trake. Ne zaboravite na kosu crtu na kraju (/), kliknite na dugme "Nastavi":
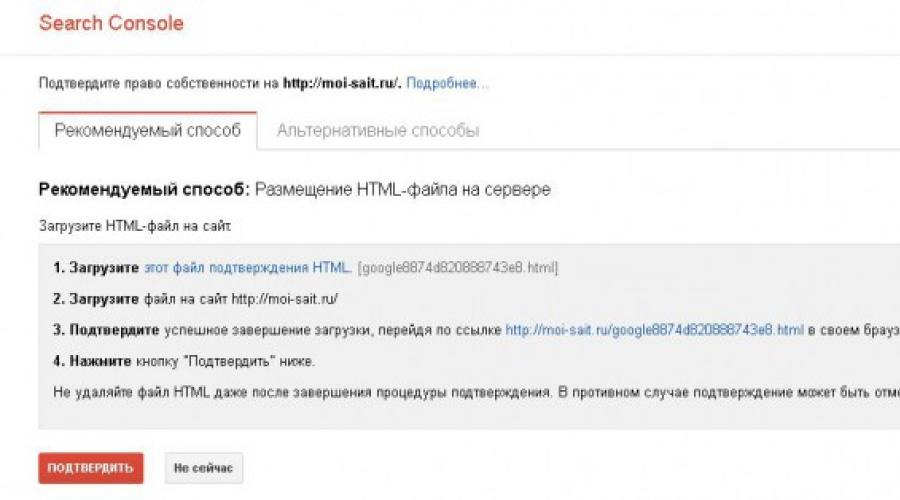
Nakon toga, sistem će od vas tražiti da potvrdite svoja prava za upravljanje sajtom. Možete ih potvrditi koristeći preporučenu metodu ili jednu od alternativa.
Ako imate pristup serveru, bolje je koristiti preporučenu metodu i prenijeti datoteku potvrde na stranicu:

Važna tačka! Google povremeno provjerava vlasnička prava. Uvjerite se da podaci korišteni za potvrdu ostaju dostupni na web stranici.
Odmah dodajte i potvrdite obje verzije stranice sa i bez www. Zatim ću objasniti zašto je to potrebno.
Nakon što su upravljačka prava potvrđena, idite na traku sa alatkama svoje stranice i otvorite karticu postavki.
Kako pravilno konfigurirati Google Search ConsoleU gornjem desnom uglu ekrana kliknite na zupčanik:

Na snimku ekrana sam istakao najvažnije kartice. Ali hajde da prođemo kroz sve.
Postavke Search Console
Ovdje možete naznačiti da li želite primati obavještenja putem e-pošte o problemima na stranici i odabrati jezik poruke. Podrazumevano, obaveštenja su već uključena, neće stizati više od jednom mesečno. Ovo je korisna funkcija, pa ako nam zadani jezik odgovara, ništa ne mijenjamo.
Postavke stranice
Ovo je važno okruženje, svakako idemo ovdje.
Ovdje možete odrediti koje će ogledalo - sa ili bez www - biti glavno. U većini slučajeva sami pretraživači ispravno određuju zrcalno mjesto, ali bolje je ne riskirati i napraviti upute.
Prilikom provođenja revizije, više puta smo se susreli sa situacijom u kojoj su Google i Yandex identificirani kao glavna različita ogledala web stranice.
Da biste naveli primarno ogledalo, morate dodati i potvrditi prava za obje verzije, inače nećete moći navesti primarno. Ako to niste učinili prilikom dodavanja stranice, dodajte drugo ogledalo i potvrdite svoja prava:

Učestalost ažuriranja ostavljamo „po nahođenju Googlea“.
Promjena adrese
Ovaj alat će vam trebati ako promijenite adresu stranice, ali sada razmatramo druge zadatke, pa preskačemo ovu karticu.
Resurs Google Analytics
Veoma važna kartica koja se često zaboravlja. Ovdje možete povezati Google Search Console i Analytics. To će vam omogućiti da dobijete više informacija o upitima po kojima korisnici pronalaze stranicu u organskim rezultatima. Izvještaji u oba alata, ako su povezani, bit će potpuniji.

Ako podaci u Analyticsu i Google Search Console još nisu povezani, odaberite ih sa liste i sačuvajte promjene. Trebalo bi da se pojavi poruka koja pokazuje da su stranica i resurs povezani.
Ove postavke se mogu izvršiti samo ako je Analytics kod već dodan na stranicu, mislim da je to očigledno.
Korisnici i vlasnici resursa
Ova kartica vam je potrebna da biste omogućili pristup podacima za drugi račun. Na primjer, za zaposlenike SEO kompanije u kojoj planirate naručiti promociju.
Da biste to učinili, unesite adresu, naznačite koju vrstu pristupa pružate: potpun ili ograničen:

Ako niste sigurni koji pristup odobriti, pogledajte vezu "O punom i ograničenom pristupu" da vidite koje opcije ćete imati u oba slučaja.
Informacije o potvrdi
Ova kartica prikazuje informacije o potvrdi prava na stranicu: koje stranice su potvrđene, kada je potvrda izvršena i na koji način. Možete se prijaviti kako biste bili sigurni da ste jedini navedeni kao vlasnik.
Ako nema problema s potvrdom, ne morate često dolaziti ovdje.
Povezani korisnici
Ovdje možete povezati druga Google svojstva (AdWords, Google+) ili mobilnu aplikaciju sa Google Search Consoleom. Ako imate takve resurse i nastavite da ih razvijate, vrijedi to učiniti.
Nakon što smo završili s blokom postavki, prelazimo na glavnu funkcionalnost koja se nalazi u lijevom vertikalnom meniju.
Funkcije Google Search ConsolePoruke
To su obično važne poruke o problemima sa sajtom ili njegovoj dostupnosti. Prilikom ulaska u panel, obavezno provjerite ima li novih poruka:

Search view
Strukturirani podaci
Ova kartica prikazuje informacije o tome kako Google obrađuje semantičku oznaku koja se koristi na web lokaciji i ima li grešaka u markiranju. Ako ne koristite oznake ili možda ne znate što je to, svakako preporučujem da shvatite ovu temu i učinite markiranje dostupnom za svoj sadržaj.
Najočiglednija prednost upotrebe markupa je poboljšanje isječaka. Klikom na ikonu "i" pored "Search View", možete vidjeti koje opcije imate za prikazivanje bogatih isječaka na Googleu:

Marker
Ova tačka se odnosi i na označavanje. Možete primijeniti oznake u kodu stranice ili koristiti alat “Marker” koji su posebno razvili Google zaposlenici. Omogućava vam da implementirate označavanje bez promjene koda web mjesta. Odlično rješenje za male projekte kada vlasnik nema mogućnosti da unajmi programera niti vremena za razumijevanje koda.
Marker vam omogućava da sami napravite oznake u jednoj večeri. Sva uputstva za korištenje alata nalaze se na istoj stranici.
Metoda je dobra, ali manje fleksibilna. Za komercijalne projekte, bolje je koristiti oznake u kodu stranice.
Važna tačka. Na web stranici možete koristiti ili označavanje u kodu ili alat za označavanje markera. Ne možete koristiti obje metode.
HTML optimizacija
Veoma važna kartica. Preporučljivo je redovno ga provjeravati (barem jednom mjesečno) i otklanjati uzroke grešaka ako se pojave.
Ovdje možete vidjeti:
— postoje li problemi sa sadržajem vaših opisa i naslova (naslov i opis);
— da li stranica ima problema sa internim duplikatima ili dupliranjem naslova i meta opisa unutar stranice.

Problemi na sajtu mogu biti povezani sa odsustvom, dužinom ili informativnim sadržajem meta opisa i naslova. Vlasnici sajtova često ignorišu prijave o ovim greškama, verujući da ako su uradili sve dobro na stranicama koje su promovisali, onda greške na drugim stranicama nisu važne. Ovo nije istina. Veliki broj stranica sa greškama može umanjiti kvalitet sajta i uticati na rangiranje za osnovne upite.
Ako vidite greške koje prikazuju duple naslove ili meta opise, to vjerovatno znači da na web mjestu postoje duple stranice ili podaci. U oba slučaja, greška se mora ispraviti.
Panel ne samo da ukazuje na prisustvo grešaka, već prikazuje i stranice na kojima su greške pronađene.
Da vidite ove informacije, slijedite vezu s porukom o grešci.
Ponekad se vlasnici velikih projekata uplaše kada vide da kartica prikazuje hiljade stranica koje sadrže greške. Obično nije potrebno ispravljati svaku stranicu posebno. Većina grešaka je tipična i mogu se ispraviti nakon postavljanja automatskog popunjavanja naslova i opisa ili ispravljanja greške zbog koje su duplikati uvršteni u indeks.
Na primjeru naše stranice pokazat ćemo o kakvim linkovima je riječ.

Brzo učitavanje stranica za mobilne uređaje
Kartica se pojavila na panelu tek početkom 2016. godine i povezana je s novom tehnologijom za AMP mobilne stranice. Zvanične preporuke.
U ovom trenutku (februar 2016.) još uvijek ima premalo informacija o iskustvu implementacije AMP-a. Stoga, ne preporučujem da žurite i da svoju web stranicu učinite „pokusnim kunićem“.
Saobraćaj pretrage
Analiza upita za pretragu
Kartica vam omogućava da dobijete osnovne informacije o vidljivosti pretrage i prometu web lokacije. U Google Search Consoleu, naglasak je, za razliku od Analitike, na prikazivanju stranice u rezultatima pretraživanja.
U analizi upita pretraživanja pronaći ćete: klikove, impresije, CTR, prosječnu poziciju i, što je najvažnije, same upite. Da vas podsjetim da bismo dobili potpunije informacije moramo povezati Analytics i Google Search Console.

Alati, naravno, nisu veliki kao u Google Analyticsu, ali osnovne mogućnosti za analizu postoje.
Linkovi i dalje imaju značajan uticaj na Google rangiranje. Ova kartica prikazuje veze do vaše web lokacije koje je Google otkrio. Obično se ne prikazuju svi linkovi, ali lista je dovoljno velika da se može preuzeti radi analize ako je potrebno.
U kartici možete vidjeti:
- ukupan broj linkova;
- koje stranice i stranice povezuju na vas;
- na koje stranice na vašem sajtu vode;
- koja sidra (tekstove) linkovi imaju.

U ovoj kartici možete vidjeti kako se distribuiraju interni linkovi na stranici. Ako većina linkova vodi do sekundarnih stranica, a važne stranice se nalaze bliže kraju liste, onda je to razlog da se preispita struktura stranice.
Što više linkova unutar stranice vodi do stranice, to se ona smatra važnijom.
Ručne mjere
Kada analizirate stranicu, svakako idite na ovu karticu. Prikazuje poruke o ručnim sankcijama primijenjenim na stranicu.
Vidio sam poruku “Na ovoj stranici nisu poduzete nikakve ručne mjere za spam na webu.”- Sve je uredu. Ako postoje sankcije, bit će poruka s detaljnim objašnjenjem šta ih je izazvalo.
Razlozi zbog kojih web lokacija može biti predmet ručnih mjera:
- Hakovana stranica
- Spam generiran od strane korisnika
- Besplatne usluge hostinga koje distribuiraju neželjenu poštu
- Spam u strukturiranom označavanju
- Umjetne veze do vaše stranice
- Neinformativni beskorisni sadržaji
- Maskiranje i skriveno prosljeđivanje
Ciljanje po zemlji i jeziku
Ova kartica vam je potrebna ako je stranica fokusirana na različite zemlje i/ili jezike.
Ovo prikazuje informacije o postavljanju atributa hreflang i ukazuje na koju zemlju je vaša stranica trenutno povezana.
Jednostavnost pregleda na mobilnim uređajima
Optimizacija sajtova za mobilnu pretragu bila je jedna od glavnih tema mnogih nedavnih izveštaja i sastanaka sa predstavnicima Google-a. Od riječi do djela. Možete procijeniti koliko je vaša stranica prilagođena za mobilno pretraživanje na panelu Google Search Console:

Google indeks
Status indeksiranja
Kartica prikazuje informacije o indeksiranim stranicama stranice. Obavezno provjerite ovu karticu kako biste bili sigurni da je sve u redu s indeksiranjem i da nema naglih padova.
Oštar porast broja stranica u indeksu takođe može biti znak upozorenja. Ako tokom ovog perioda niste dodali nove stranice na stranicu, duplikati ili stranice usluga bi mogli biti uključeni u indeks.

Ciljajte na stabilan broj stranica, ili još bolje, postepeno povećanje.
Ključne riječi u sadržaju
Ova kartica sadrži najvažnije riječi koje se nalaze na stranici, prema Google algoritmu. Što se neka riječ češće pojavljuje, to je važnija.
Na ovoj listi možete vidjeti da li među riječima koje se često pojavljuju ima irelevantnih riječi i da li su riječi iz glavnih promoviranih fraza stranice dovoljno visoko na listi.
Bitan! Ni u kom slučaju se ova kartica ne smije smatrati pozivom za slanje neželjene pošte na sve stranice s ključnim riječima. Takvi direktni uticaji mogu degradirati kvalitet sadržaja ili čak dovesti do sankcija.
Klikom na riječ možete vidjeti informacije o korištenim oblicima riječi i vidjeti listu stranica na kojima se riječ pojavljuje. Adrese stranica će biti posebno korisne - možete ukloniti neželjene riječi ili informacije.

Blokirani resursi
Google-ov algoritam može razumjeti i obraditi CSS i JavaScript datoteke. Štaviše, potreban mu je pristup ovim datotekama kako bi pravilno skenirao stranicu. Ova kartica prikazuje fajlove koje Google preporučuje za dijeljenje.
Odlaskom na karticu, pored grafikona, vidjet ćete i listu hostova, klikom na koju možete vidjeti listu resursa koji nisu dostupni.

Ukloni URL-ove
Alat pomaže da se ubrza uklanjanje neželjenih stranica iz rezultata Google pretraživanja.
Navedite URL koji želite ukloniti i pošaljite zahtjev za uklanjanje.
Bitan! Ovaj alat trebate koristiti samo ako ste potpuno sigurni u ono što radite. U praksi smo naišli na situaciju da je vlasnik, eksperimentirajući s ovim alatom, u potpunosti uklonio stranicu iz Google indeksa. Kako ovo nije bio jedini eksperiment, nije bilo lako pronaći razlog zašto su sve stranice ispale.
Skeniranje
Greške skeniranja
Važna i korisna kartica koju treba redovno pregledavati.
Ova kartica sadrži tehničke greške koje je Google otkrio dok je indeksirao vašu web lokaciju. Sljedeće se prikazuje zasebno:
— greške cijele stranice;
— URL greške.
URL greške se dalje dijele prema vrsti uređaja: računari, pametni telefoni i obični telefoni.

Kao i kod većine kartica Google Search Console, možete otići do poruke o grešci i dobiti detaljnije informacije o stranici na kojoj je došlo do greške i zašto je do nje došlo.
Ako tehničke greške na sajtu nisu ranije otklonjene, njihov broj može biti prilično velik. Bilješka:
1. Veliki broj grešaka ne znači da je sa sajtom sve loše. Naravno, problemi se moraju riješiti, ali često to ne sprječava da se stranica visoko kotira.
2. Potražite i otklonite prvo uzrok grešaka, a tek onda otklonite same greške. Na primjer, uklanjanje nepotrebnih stranica iz indeksa.
3. Prvo otklonite greške vezane za glavne promovirane stranice.
4. Dešava se da stranica koja je izazvala grešku više nije na sajtu. Suočavanje s takvim greškama može biti problematično. Stoga je najbolja opcija u ovom slučaju čekati da se informacije o stranici ažuriraju.
5. Često su greške povezane sa netačnim linkovima sa mape sajta. Provjerite jesu li informacije na vašoj kartici ažurirane.
Statistika skeniranja
Kartica prikazuje statistiku indeksiranja za cijelu stranicu u zadnjih 90 dana. Informacije se prikupljaju iz svih dokumenata sajta (slike, stilovi, skripte, itd.), a ne samo sa stranica.
Vizuelna, ali ne posebno informativna kartica. Ako su svi grafikoni na grafikonu relativno stabilni (mali šiljci su prihvatljivi), onda najvjerovatnije nema problema.
Pogledajte kao Googlebot
Koristeći ovaj alat, možete vidjeti kako Googlebot vidi vašu stranicu i shvatiti da li je sav sadržaj stranice dostupan za indeksiranje. Također možete promijeniti tip Googlebota da analizirate kako se vaša stranica prikazuje na različitim uređajima.

Ovaj alat aktivno koriste webmasteri, uključujući i za ubrzavanje indeksiranja stranica. Ovo je možda razlog zašto su zahtjevi ograničeni na 500 sedmično i sada morate potvrditi Googleu da niste robot prije nego što podnesete zahtjev.
Alat za pregled datoteka Robots.txt
U ovoj kartici određujete robots.txt datoteku vaše stranice. I možete vidjeti ima li grešaka u njemu. Ove greške nisu uvijek značajne. Na primjer, na snimku ekrana sam pokazao uobičajenu situaciju kada je uzrok greške bila direktiva “Clean-param”. Podržava ga samo Yandex.
Također možete provjeriti URL bilo koje stranice da vidite da li je zatvorena za indeksiranje ili ne.
Da biste to učinili, dodajte adresu stranice u polje “Specify URL” i kliknite na “Check”:
Alat vam omogućava da kažete Googlebotu kako da obradi različite parametre URL-a web-mjesta. Kao i kod uklanjanja URL-ova, ovaj alat trebate koristiti samo ako znate što točno radite.
Videćete isto upozorenje na samoj kartici:

Sigurnosna pitanja
Upozorenje na ovoj kartici će se pojaviti ako su na web lokaciji otkriveni virusi ili zlonamjerni softver. Ako nema problema, vidjet ćete sljedeću poruku:
“Trenutno nema identifikovanih sigurnosnih problema na vašoj web lokaciji...”
Pretraživači veoma ozbiljno shvataju bezbednosna pitanja. Stoga, ako se pojave problemi, vidjet ćete upozorenje čim uđete u panel Google Search Console.
Ostali resursi

Google Search Console je zgodan i besplatan alat koji neće biti koristan samo u otklanjanju grešaka, već će pomoći i u optimizaciji vaše web stranice.
Važno je ne samo jednom izvršiti potrebna podešavanja i ispraviti greške prikazane na panelu, već redovno – preporučujemo 1-2 puta mjesečno – provjeravati informacije na panelu. To će vam omogućiti da pravovremeno prepoznate greške na stranici i ispravite ih, budete u toku sa važnim inovacijama i zahtjevima za kvalitetu stranice.
Početkom septembra, Google je predstavio ažuriranu verziju Google Search Consolea. Kompanija je objavila kraj perioda beta testiranja u svom službenom blogu za webmastere. Interfejs alata se promijenio i raspon funkcija i mogućnosti je proširen. Svi webmasteri sada mogu procijeniti novu verziju Google Search Console prijavom na uslugu.
Google je najavio lansiranje nove verzije krajem prošle godine. Do početka januara trajalo je zatvoreno beta testiranje alata za webmastere. Početkom godine počelo je testiranje – da bi isprobali ažuriranu verziju Google Search Consolea, webmasteri su morali podnijeti prijavu i čekati odluku. Sada su nove funkcije alata dostupne svim vlasnicima web stranica. Istovremeno, webmasteri imaju mogućnost da se u bilo kom trenutku vrate na staru verziju usluge klikom na odgovarajuće dugme u meniju.

Mnogi webmasteri vjeruju da je ažuriranje Googleovog alata posljedica prijelaza tražilice na indeks koji je na prvom mjestu na mobilnim uređajima. Takve pretpostavke su potvrđene u listi poboljšanja alata, na primjer, u implementaciji sučelja optimiziranog za rad sa pametnim telefonom. Osim toga, nova verzija usluge vam omogućava:
- analizirati promet za posljednjih 16 mjeseci umjesto prethodnih 90 dana;
- primati detaljne statistike - kanonske URL-ove, status indeksiranja i prilagođene mobilnim uređajima - za određene stranice;
- ispraviti greške na stranicama stranice, poslati zahtjev za ponovno indeksiranje.
Lista servisnih ažuriranja se tu ne završava. Prije nego što detaljnije pogledate nove funkcije, vrijedi razumjeti zašto je potreban Google alat i koje su njegove karakteristike.
Google Search Console je besplatan alat za webmastere. Uz njegovu pomoć možete razumjeti kako pretraživači vide resurs, koje stranice su indeksirane i jesu li na web mjestu pronađene greške koje ometaju promociju. Analizom podataka u Google Search Console-u, vlasnici sajtova će moći da optimizuju resurs, čineći ga što praktičnijim i korisnijim za publiku.
 Servis generiše detaljnu statistiku na sajtu, prikazujući podatke u obliku grafikona i histograma.
Servis generiše detaljnu statistiku na sajtu, prikazujući podatke u obliku grafikona i histograma. Sučelje Google Search Console će biti razumljivo webmasterima koji su ranije koristili slične usluge, na primjer, s Yandex.Webmasterom. Prije nego što počnete, morate potvrditi svoja prava na stranicu i prijaviti se na uslugu koristeći svoj Google račun. Nakon ovoga moći ćete:
- upravljati indeksiranjem stranica, isključujući iz pretraživanja sekcije stranice koje ne bi trebale biti vidljive korisnicima;
- eliminisati kritične greške i poboljšati performanse resursa;
- odrediti sadržaj koji je posjetiteljima najzanimljiviji;
- pratite upite pomoću kojih korisnici pristupaju vašoj web stranici;
- pratiti vidljivost resursa - zahtjeve za koje je stranica prikazana u rezultatima pretraživanja, ali za koje još nije bilo prijelaza;
- pronađite upite koji privlače maksimalnu količinu prometa;
- upoznajte se sa listom linkova koji vode do vaše stranice;
- razumjeti da li je vaš resurs prisutan u rezultatima mobilnog pretraživanja itd.
Usluga će biti korisna za početnike i iskusne webmastere. Početnici će moći nadopuniti svoju bazu znanja i promovirati svoju prvu web stranicu na vrh. Usluga će vas obavijestiti o greškama koje su nastale na stranici i predložiti kako ih popraviti. Iskusni webmasteri će u Google Search Consoleu pronaći kompletan skup funkcija za efikasno promoviranje resursa u Google pretraživanju.

Za SEO stručnjake i trgovce, usluga će postati nezamjenjiv alat. Pomoći će vam da pratite i optimizirate promet, procijenite poziciju vaše web stranice u Google rezultatima i unesete promjene u svoju marketinšku strategiju. Google Search Console s drugim uslugama, kao što su Google Trends i Google Ads, omogućit će vam da provedete istraživanje tržišta.
Google Search Console će također biti koristan za administratore stranica. Alat će vam pomoći da pronađete moguće greške na stranici, utvrdite razloge povećanog opterećenja na serveru i eliminišete sigurnosne probleme.

Usluga će biti korisna za programere weba i aplikacija. Uz njegovu pomoć možete pronaći i popraviti greške u prikazu strukturiranih podataka, kao i saznati koje upite korisnici koriste za pronalaženje aplikacije u Google pretrazi.
Kako raditi s Google Search Consoleom: detaljna uputstva za webmastereU sučelju Google Search Console, webmasteri će pronaći nekoliko odjeljaka u kojima se generiraju izvještaji s različitim indikatorima web lokacije. Odjeljci su predstavljeni u lijevom bočnom meniju.

Pogledajmo bliže mogućnosti ažurirane verzije usluge.
U odjeljku “Efikasnost” generiraju se izvještaji koji se odnose na indikatore učinka web stranice u rezultatima Google pretrage. Webmasteri mogu saznati po kojim upitima korisnici pronalaze stranicu, s kojih uređaja pregledavaju stranice resursa, koji su odjeljci popularniji itd.

Servis generiše izveštaje za poslednju nedelju, mesec, tri meseca, godinu. Osim toga, Google Search Console omogućava upoređivanje dva vremenska intervala, kao i filtriranje podataka.

Izvještaji o učinku resursa će prikazati promjene u obimu prometa na stranici u skladu sa sezonalnošću, popularnim upitima za pretraživanje korisnika, stranicama s najvećim i najnižim CTR-om. Nakon analize podataka, možete izvršiti promjene u upotrebljivosti i dizajnu stranice kako biste privukli više korisnika, prilagodili sadržaj plana, dodali materijale koji su zanimljivi posjetiteljima.
"Provjera URL-a"Alat za provjeru URL-a pomoći će vam da shvatite koje stranice su indeksirali Google roboti i da pronađete moguće greške vezane za AMP tehnologiju, strukturiranje podataka i indeksiranje. URL možete provjeriti u bilo kojem dijelu usluge - samo unesite adresu stranice koja vas zanima u red koji se nalazi na vrhu sučelja.

U Google Search Consoleu možete provjeriti samo stranice svog resursa, nećete moći provjeriti URL web stranice vaših konkurenata.
U ovoj sekciji možete saznati koje stranice je Google indeksirao, kao i koji dijelovi stranice su isključeni iz pretrage. Servis prikazuje podatke u obliku grafikona i takođe daje detaljan sažetak.

U pododjeljku “Sitemap datoteke” webmasteri će moći uređivati datoteku mape web-lokacije - dodavati ili isključivati stranice koje će indeksirati roboti za pretraživanje.

U odjeljku “Poboljšanja” webmasteri će moći pronaći stranice web stranice koje su zgodne ili nezgodne za korisnike za pregled na mobilnim uređajima.

Svim stranicama na sajtu se dodeljuje jedan od dva statusa - „Greška“ ili „Stranica bez grešaka“. Prvi status ukazuje da je odjeljak loše prikazan na pametnim telefonima, mobilnim telefonima i tabletima, a drugi status ukazuje da nema problema.
Analizom podataka iz izvještaja “Mobile Friendliness” možete brzo obnoviti resurs prema novom principu indeksiranja web stranica od Google-a - Mobile-first index.
U ovom dijelu usluge webmasteri će se moći upoznati sa listom sankcija koje su izrekli zaposlenici Googlea na stranici koju promoviraju. Zahvaljujući takvim podacima, možete razumjeti zašto su određeni dijelovi resursa isključeni iz pretraživanja i kako to popraviti.

Google obično kažnjava web lokaciju ako djelomično ili potpuno ne ispunjava svoje smjernice za kvalitet.
Odjeljak "Linkovi"U odjeljku "Linkovi" webmasteri će pronaći detaljne izvještaje o vezama do stranice. Usluga će generirati listu resursa koji sadrže reference na vašu stranicu i pokazaće koji su tekstovi korišteni u vezama. Google Search Console će također prikazati stranice s velikim brojem internih linkova.

Google Search Console ima sistem savjeta koji će pomoći početnicima webmasterima da savladaju sve funkcije usluge. Ako naiđete na bilo kakve poteškoće tokom rada, pokušajte potražiti odgovore na svoja pitanja u Google vodiču.
Dobar dan svima, čitaocima i gostima bloga. Sigurno su mnogi ljudi, čitajući novinske stranice, obratili pažnju na vrlo zanimljivu opciju za objavljivanje sličnih članaka sa slikom unutar poruke. Velike informativne stranice često koriste ovaj format za članke. Uz kratku najavu - link ili naslov. Objava je ažurirana i proširena.
Zaista mi se sviđa ovo rješenje. Čitate i obavezno obratite pažnju na sliku.
Prilično je lako implementirati nešto slično na blog. Trebat će nam kod koji je predložen u postu Opcije dizajna blog postova. Svi koji su propustili ovu varalicu mogu odmah pratiti link ispod slike sa desne strane. Ovako će izgledati ishod ovoga o čemu danas pričamo.
Kako to implementirati.
Uzmimo isti kod i analizirajmo sve ostalo.
Ovdje je najava ili naslov posta
Šta je sa slikom i linkom? Na mjestu gdje namjeravate postaviti sliku sa naslovom, prebacite se na HTML mod u uređivaču poruka. Instaliramo ovaj kod i onda jednostavno napišemo našu poruku. Učitavamo sliku na uobičajeni način, a zatim je premjestimo u rezultirajući blok. Nudim snimak ekrana koristeći ovu poruku kao primjer.

Ako to ne možete učiniti, pročitajte drugu opciju u gore spomenutoj varalici.
U red označen plavom bojom unesite naslov poruke ili najave članka na koji želite skrenuti pažnju posjetitelja. A onda je sve kao i obično. Postavite boju teksta i veličinu fonta. stil. I koristite funkciju veze u uređivaču.

Isto radimo na lijevoj strani.
Zamijenite vrijednost desno sa lijevom.
Ovdje sam također jednostavno uklonio ivicu-vrh: 3px solid #000; border-bottom: 3px solid #000;
Već potpuno drugačiji izgled. Ovim jednostavnim koracima formatiramo poruke i omogućavamo čitateljima da odmah prate link do članaka na tu temu.
Naravno, ne biste trebali mnogo toga oblikovati. Ipak, ovo su nepotrebne slike i linkovi. 2-3 bloka, mislim da će biti dovoljno. Na ovaj ili onaj način, na ovaj način vršimo i interno povezivanje. I u ovoj verziji smo dodali vizuelni efekat.
Nadam se da vam je ovo korisno. Ako imate pitanja, pitajte u komentarima. Hajde da to shvatimo.
Dobar dan, prijatelji. Zanimljivo rješenje za klik na ikonu koja neće smetati posjetiteljima. U njemu možete postaviti važne najave ili druge potrebne informacije. Pojavit će se tek kada korisnik klikne na ikonu (u mom slučaju ikona Androida).

Kod apsolutno nije komplikovan, bez ikakvih biblioteka ili teških skripti. I lako se instalira u HTML/JavaScript gadget. Sama slika i dugme "zatvori" su u svg formatu. Ovaj “dizajn” možete jasno vidjeti na testnom blogu u gornjem desnom uglu.
DemonstracijaSav kod
Pozdrav
blog cheat sheets za blogere o kreiranju, podešavanjima, dizajnu i blogovanju na BLOGGER platformi Nadam se da ćete ovdje pronaći puno korisnih i zanimljivih informacija. Bit će mi drago vidjeti vaše povratne informacije
.app-android-outer (
širina: 50px;
pozicija: fiksna;
vrh: 0;
desno: 50px;
z-indeks: 9999
}
.app-android (
širina: 50px;
visina: 55px;
visina linije: 55px;
margina: 0;
text-align: centar;
položaj: relativan;
float: desno;
kursor: pokazivač
}
.app-android svg (
vertikalno poravnanje: sredina;
neprozirnost: .7
}
.app-android: lebdjeti svg,
.app-android:focus svg,
.app-android:active svg (
neprozirnost: 1
}
.app-android:prije (
sadržaj: "";
pozicija: apsolutna;
vrh: 0;
dno: 0;
lijevo: 0;
desno: 0
}
.app-content(
pozadina: #fff url(https://2.bp.blogspot.com/-sSuAXU_yhVM/XPD3sxcQ8DI/AAAAAAABK4s/CusSSD-sJf8k_B6AuUkF4g5nkmivM6MEACLcBGAs/s300-rw/android) donji lijevo-no.4
širina: 300px;
padding: 0;
granica: 1px čvrsta #ccc;
border-color: rgba(0, 0, 0, .2);
visina linije: 1,3;
-webkit-box-shadow: 0 2px 10px rgba(0, 0, 0, .2);
box-shadow: 0 2px 10px rgba(0, 0, 0, .2);
kontura: 0;
pozicija: apsolutna;
desno: 50%;
vrh: 50px;
margin-desno: -40px;
-webkit-border-radius: 2px;
radijus granice: 2px;
-webkit-user-select: tekst;
z-indeks: 2;
prikaz: nema;
}
.app-content h3 (
margina: 0;
padding: 5px 20px;
boja: #333;
veličina fonta: 18px;
font-weight: 700;
border-bottom: 1px solid #ccc;
boja granice: rgba(0, 0, 0, .2)
}
.app-content-on (
padding: 10px 20px 16px;
boja: #333;
veličina fonta: 16px;
težina fonta: 400
}
.app-content-on svg (
vertikalno poravnanje: -7px;
}
.app-content:prije (
sadržaj: "";
boja ivice: prozirna;
pozicija: apsolutna;
desno: 0;
margin-desno: 30px;
z-indeks: 1;
visina: 0;
širina: 0;
border-bottom-color: #ccc;
border-bottom-color: rgba(0, 0, 0, .2);
vrh: -9.5px
}
.app-content:after (
sadržaj: "";
boja ivice: prozirna;
border-bottom-color: #fff;
u stilu granice: isprekidana isprekidana puna;
border-width: 0 8.5px 8.5px;
pozicija: apsolutna;
desno: 0;
margin-desno: 30px;
vrh: -8.5px;
z-indeks: 1;
visina: 0;
širina: 0
}
.app-close-button(
pozicija: apsolutna;
širina: 18px;
visina: 18px;
visina linije: 28px;
text-align: centar;
vrh: 7px;
desno: 5px;
pozadina: 0 0;
granica: nema;
kursor: pokazivač;
padding: 0
}
.app-close-button:prije (
sadržaj: "";
pozicija: apsolutna;
vrh: -15px;
desno: -15px;
dno: -15px;
lijevo: -15px;
kursor: pokazivač
}
.slideInUp(
-webkit-ime-animacije: slideInUp;
naziv-animacije: slideInUp;
-webkit-animation-duration: 1s;
trajanje animacije: 1s;
-webkit-animation-fill-mode: oba;
animation-fill-mode: oba
}
@-webkit-keyframes slideInUp (
0% {
vidljivost: vidljiva
}
100% {
transform: translateY(0)
}
}
@keyframes slideInUp (
0% {
-webkit-transform: translateY(100%);
transform: translateY(100%);
vidljivost: vidljiva
}
100% {
-webkit-transform: translateY(0);
transform: translateY(0)
}
}
@media ekran i (max-width:960px) (
.app-android-outer (
desno: 80px
}
}
@media ekran i (max-width:375px) (
.app-content (
margin-desno: -75px
}
.app-content:nakon,
.app-content:prije (
margin-desno: 65px
}
}
@media ekran i (max-width:320px) (
.app-content (
margin-desno: -95px
}
.app-content:nakon,
.app-content:prije (
margin-desno: 85px
}
}
Kopirajte cijeli gotov kod i instalirajte ga u HTML/JavaScript gadget bilo gdje u izgledu vašeg bloga. Ikona će se nalaziti tačno na predviđenom mestu. Linija označena sivom bojom sadrži prozirnu pozadinu samog iskačućeg prozora. Ako nije potrebno, možete ga ukloniti iz koda i postaviti željenu glavnu pozadinu po svom ukusu promjenom vrijednosti pozadine: #fff na željenu.
Hvala svima na pažnji. Vidimo se.
pretplatite se na nove cheat sheets
Zdravo prijatelji. Želim pokazati kako je vrlo lako promijeniti opštu pozadinu cijelog bloga. Iako se sama pozadina može lako prilagoditi u odjeljku Tema. Tamo možete odabrati gotove pozadine ili postaviti vlastitu sliku i izvršiti odgovarajuća podešavanja. Ipak, odlučio sam da vam ponudim lakšu opciju, po mom mišljenju. Ovdje možemo sami podesiti veličinu pozadinske slike. Tačnije njegove širine.
Hajdemo na posao. U početku je moj test blog izgledao ovako. Označio sam prostor (ili pozadinu cijelog platna) koji je naveden u postavkama teme.

Sada ćemo to promijeniti u ovu sliku

Da izgleda otprilike ovako

Ovdje želim da vam skrenem pažnju. Širina bloga u mom slučaju je 1200 px. Dimenzije pozadinske slike su 1450 x 950 px. Slika je u potpunosti ispunila cijeli prostor.
Ako je veličina pozadinske slike manja od veličine cijelog platna bloga, tada neće pokriti cijeli prostor i izgledat će kao ivica. Vidite razliku

Čini se da je i to sasvim prihvatljivo. Neki ljudi na ovaj način ukrašavaju web stranice za praznike. U svakom slučaju, razmotrimo obje opcije. Uz ispravno odabranu pozadinu ili kreiranu u bilo kojem uređivaču, obje opcije se mogu prilagoditi.
Nisu potrebne posebne vještine.
1. Odaberite željenu sliku i kopirajte njenu adresu.
2. Kopirajte kod ispod i postavite adresu svoje slike
3. Idite na karticu Tema - Uredi HTML, pronađite ]]> i instalirajte gotov kod iznad ove linije.
Rezultat će biti vidljiv prilikom pregleda teme. Ako ste zadovoljni, slobodno kliknite spasiti i divite se novom šablonu.
Ponovit ću to ponovo. U slučaju da se ispostavi da je slika manja od širine bloga ili je potpuno skrivena od pogleda, potrebno je postaviti vrijednost širine u kodu. Dodajte samo jedan red i izgledalo je ovako
tijelo (
pozadina: url(http://www.clipartbest.com/cliparts/9iz/EnR/9izEnR56T.png)
bez ponavljanja vrh fiksno ;
veličina pozadine: 100%;
}
Sa vrijednošću veličine pozadine: 100%; možete se igrati, mijenjajući ga u manji dok ne postignete ono što želite.
Ovakvim jednostavnim manipulacijama možete kreirati različite pozadine za različite praznike, godišnja doba ili svoje raspoloženje.
Možda ste to propustili
Sve najbolje i vidimo se uskoro.
Zdravo svima. Danas ću vam ponuditi kod koji čini da se slika pojavljuje kada pređete mišem preko linka. Postoji mnogo opcija za dizajn linkova. Ali ovaj će biti originalno rješenje za tematske blogove. Ili da kreirate zasebnu poruku. Uvijek možete odabrati sliku koja odgovara željenoj temi i dizajnu.

Demo uživo možete pogledati odmah ispod. Dao sam veze do nekih stranica mog bloga radi jasnoće. Vi ćete ih, naravno, promijeniti u adrese svojih stranica. Slike i tekst - respektivno.
Evo samog koda.
Dragi čitaoci "link texta", srecna Nova 2020. tekst linka. Neka počne novim uzletom Ka boljim visinama u životu I dobrom tekstu linka bankovnog računa Unesi harmoniju u posao, Puno sreće u svom privatnom životu!
.stage(
displej: ćelija tabele;
vertikalno poravnanje: sredina;
}
.tabled, .middled (
text-align: centar;
margina: 0 auto;
}
.jumbo(
veličina fonta: 150%;
vertikalno poravnanje: -25px;
transformacija: rotirati (8 stepeni);
}
.jumbo:prvo dijete (
-webkit-animacija: talas 10s beskonačna lakoća;
animacija: talas 10s beskonačna lakoća;
}
.jumbo:last-child (
-webkit-animacija: talas 15s beskonačna lakoća;
animacija: talas 15s beskonačna lakoća;
}
@keyframes wave (
0% ( transformacija: rotacija (8 stupnjeva); )
25% ( transformacija: rotacija (15 stepeni); )
75% ( transformacija: rotacija (-10 stepeni); )
100% ( transformacija: rotacija (8 stepeni); )
) @-webkit-keyframes talas (
0% ( -webkit-transform: rotate(0deg); )
50% ( -webkit-transform: rotate(10deg); )
100% ( -webkit-transform: rotate(0deg); )
}
p(
veličina fonta: 110%;
porodica fontova: Helvetica, sans;
max-width: 24em;
margina: 0 auto;
text-align: justify;
boja: #00695C;
font-weight: lakši;
line-height: 1.5em;
}
a (
boja: #ccc;
tekst-dekoracija: nema;
ivica-dno: čvrsta tanka #f7901d;
}
a:hover (
boja: #f7901d;
}
.boo (
položaj: relativan;
}
.boo:prije, .boo:poslije (
pozicija: apsolutna;
tranzicija: sve 0,15s lakoća;
}
.boo:prije (
vrh: -75px;
lijevo: -70px;
-webkit-transform:rotate(0deg) scale(0);
-moz-transform:rotate(0deg) scale(0);
-o-transform:rotirati(0deg) skala(0);
-ms-transform:rotirati(0deg) skala(0);
transform:rotate(0deg) scale(0);
}
.boo:after (
vrh: -115px;
desno: -70px;
-webkit-transition-delay: 0.05s;
kašnjenje tranzicije: 0,05s;
-webkit-transform:rotateY(180deg) scale(0);
-moz-transform:rotateY(180deg) scale(0);
-o-transform:rotateY(180deg) skala(0);
-ms-transform:rotateY(180deg) skala(0);
transform:rotateY(180deg) scale(0);
}
.boo:hover:prije (
vrh: -140px;
-webkit-transform:rotate(15deg) scale(1);
-moz-transform:rotate(15deg) scale(1);
-o-transform:rotirati (15 stepeni) skala(1);
-ms-transform:rotate(15deg) skala(1);
transform:rotate(15deg) scale(1);
}
.boo:hover:after (
-webkit-transform:rotateY(180deg) skala(0.7);
-moz-transform:rotateY(180deg) skala(0.7);
-o-transform:rotateY(180deg) skala(0,7);
-ms-transform:rotateY(180deg) skala(0.7);
transform:rotateY(180deg) skala(0,7);
}
.boo:prije, .boo:poslije (
content: url("link do slike. png");
}
Kopirajte cijeli kod, izvršite potrebna podešavanja i instalirajte ga u uređivač poruka u HTML modu na željenu lokaciju. Primjer sadrži 3 veze. U svakom slučaju, ovu liniju možete ukloniti ili dodati
"tekst veze")
I od sveg srca želim da vam svima poželim srećnu Novu godinu. Osmijesi, radost, zdravlje, blagostanje porodici i prijateljima. Dobrota i mir vašem domu!!!
SREĆNA NOVA 2020 GODINA SVIMA!!!
Zdravo svima. Navigacija u standardnim Blogger šablonima uopće ne privlači pažnju. Neće svi primijetiti jedva primjetan panel na kraju stranice. Stoga, svaki novi posjetitelj možda neće vidjeti vezu na prethodne ili sljedeće članke na blogu.
Postoji mnogo stilova navigacije. Ali ovo nije prvi put da im je rečeno da je mnogima od njih "naređeno da dugo žive". A navigacija stranice je možda najosnovniji element. Stoga ću dati linkove na članke u kojima sam već objavio opcije dizajna navigacije i ponuditi drugi radni kod. Ovako će to izgledati ispod objava na blogu.
Današnja verzija izgleda prilično elegantno. Prikazuje numerisanu listu stranica na panelu i ispravno prikazuje prethodnu i sledeću stranicu.
Da biste instalirali, prvo morate kopirati ovaj kod
//1J "+i+\" 1H \"+g+"";7 1f=L(i)-1;5(i>1)(5(i==2)(5(l=="s") (6+=\" \"+Q+\"\")e(6+=\" \"+Q+\"\"))e(5(l=="s")(6+=\" \"+Q+\"\")e(6+=\" \"+Q+\"\")))5(E>1)(5(l=="s")(6+=\" 1\")e(6+=\" 1\"))5(E>2)(6+=\"...\")1m(7 m=E;m