Як прив'язати матеріал до меню joomla Створення меню. Інший варіант пункту меню

Створення меню в joomla є одним з найважливіших елементів навігації на вашому сайті. Меню дозволяє полегшити пошук необхідного матеріалу на сторінках, дає змогу швидко переміщатися між розділами, категоріями.
Створення меню в Joomla
В адмін панелі зверху натискаємо Меню Менеджер меню, за замовчуванням у вас доступне Main Menu, воно ж головне меню, у цього пункту є пункт, що випадає - Створити пункт меню, вибираємо Main Menu.

Я продемонструю три способи зробити меню в joomla.
Спосіб перший - блог категорій
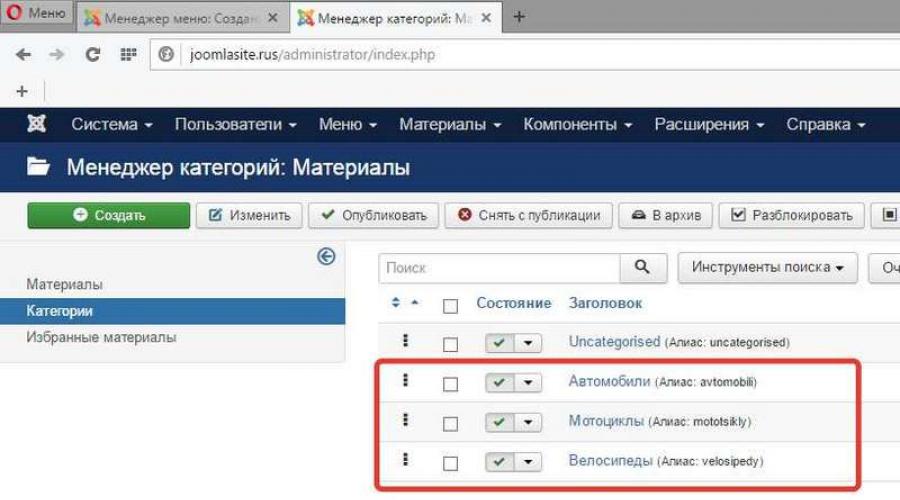
Створимо перший пункт меню – Автомобілі, у типі пункту меню вибираємо Блог категорії, вибір категорії – Автомобілі, цільове вікно – Батько, це означає, що відкриття відбудеться в тій же вкладці, меню – Main Menu залишимо як є, батьківський елемент – Кореневий пункт меню Так як це перший елемент, він завжди буде на сторінці. Стан - опубліковано, щоб пункт меню відображався на сайті.


Повторимо всі дії як із Автомобілями для Мотоциклів та Велосипедів, і у нас створені пункти меню по всіх категоріях.


у списку модулів натиснемо на назву модуля Main Menu (головне меню) для внесення змін,

а саме: позиція модуля Menu, показувати підпункти меню - так,


Перейдемо на наш сайт і побачимо, що нагорі нашого шаблону з'явилося створене меню.

Оскільки ми створювали тип меню - блог категорій то при натисканні на пункт меню на сторінці будуть відображатися всі статті з відповідної категорії: мотоцикли,

велосипеди

І автомобілі.

Спосіб другий - окремий матеріал
Змінимо пункт меню Мотоцикли, назву виправимо на Ява, очистимо аліас "mototsikly" інакше це може призвести до помилки,

тип пункту меню встановимо матеріал, а сам матеріал виберемо Ява.

 Виконаємо цю ж процедуру для інших пунктів меню,
Виконаємо цю ж процедуру для інших пунктів меню,

перейдемо на сайт і побачимо,


Спосіб третій - меню, що випадає
Знову створимо пункт меню Мотоцикли, тип меню – системні посилання – заголовок,

очищаємо аліас (псевдонім) пункту меню,

Зберігаємо. Відкриємо матеріал Ява і в блоці, що випадає, батьківський елемент вибираємо -Мотоцикли.

Тепер пункт меню Ява дочірній по відношенню до батьківського пункту Мотоцикли.

Зробимо те саме з Харлеєм, вказавши батьківським пунктом Мотоцикли, а до пунктів велосипеди та автомобілі прив'яжемо подібним чином відповідні статті.

Перейдемо на сайт і побачимо,

що наше меню стало схоже на меню з першого способу, але якщо навести курсор до назви меню,

То будуть видно випадаючі - дочірні пункти, які ведуть до статей.

Саме на цьому шаблоні розкриття меню відбувається при наведенні курсору на заголовок меню,

Але можна і натиснути на цю назву для відкриття інших прихованих пунктів. Ну а клік за дочірніми пунктами меню відкриє матеріал на сайті як у всіх попередніх способах.

Який із цих основних способів створення меню в joomla захочете використати - вирішувати вам. Хочу відзначити, що в одному меню можна використовувати всі способи відразу, хоча так зазвичай не роблять, перший спосіб зручний, коли дуже багато матеріалів в категорії і відвідувач вашого сайту перейде відразу в розділ з матеріалами, що цікавлять. Другий спосіб можна змінити, зробивши посилання на матеріал, у тексті якого будуть посилання на матеріали одного розділу, третій спосіб дає можливості швидко переглянути список статей розділу в меню, на мій погляд, це оптимальний варіант. Адже ще можна в меню зробити посилання на карту сайту, форму реєстрації, додати посилання на зовнішній ресурс... і багато чого ще, але про інші варіанти ми поговоримо іншим разом.
У цьому відео показано як зробити меню в Joomla:
Рекомендуємо дивитися відео у повноекранному режимі, у настоянках якості вибирайте 1080 HD, не забувайте підписуватись на канал у YouTubeТам Ви знайдете багато цікавого відео, яке виходить досить часто. Приємного перегляду!
Меню сайту вважається основною навігацією сайту. Навряд ви зустрічали сайт бех меню. На Joomlz можна створити необмежену кількість меню. У шаблоні, для меню, що випадає, повинна бути спеціальна позиція. Матеріал не прив'язаний до меню на сайті не показаний. Тепер у справі.
Як створити меню на Joomla 3.x
Створити меню Joomla 3.x
- Авторизуйтесь у адміністративній панелі сайту;
- У пункті «Меню» головного меню панелі виберіть пункт Меню>>>Створити меню ;
- Дайте меню "Заголовок" (Назва зрозуміла для адміністратора) та "Системне ім'я" (латинськими літерами без пробілів для системи);
- Збережіть нове меню.
Створити пункт меню
- Відкрийте менеджер меню;
- Відкрийте вкладку "Пункти меню"(зліва);
- На зеленій кнопці "Створити";
- У вікні створіть потрібний вам пункт меню, обов'язково вибравши його тип ( "Тип меню");
- Обов'язково вкажіть, для якого меню ви створюєте цей пункт меню ( «Меню*»праворуч);
- На вкладці "Параметри посилання"зверніть увагу на пункт «Показати меню», він має бути увімкнений, щоб цей пункт показати на сайті. При створенні 404 сторінок або лендінгпейдж, пункт меню потрібно буде приховати від показу;
- "Параметри сторінки"і «Метадані»заповнюються у рамках оптимізації сайту.
Розмістити меню на сайті за допомогою модуля
- У верхньому меню адміністративної панелі виберіть Розширення → Менеджер модулів;
- У вікні Менеджера модулів натисніть створити;
- Позначте тип модуля: Меню;
У вікні, що відкрилося, зліва:
- Дайте модулю Заголовок (обов'язково, за бажання його можна приховати кнопкою "Приховати заголовок"),
- Виберіть позицію модуля, де ви хочете, щоб відображалося меню на сайті (зазвичай шаблони мають спеціальний модуль для меню),
- у призначенні меню позначте, на яких сторінках цей модуль буде видно (Всі, Ні, Вибрати зі списку).
Не забудьте увімкнути створений модуль.

Праворуч: Вкажіть Параметри модуля.
- Виберіть меню, для якого створюєте модуль;
- Інші пункти заповніть залежно від типу меню.
Прив'яжіть модуль до сторінок, де його показувати та за необхідності віддайте додаткові параметри (CSS, кеш тощо).
class="eliadunit">
Збережіться з увімкненою публікацією. Модуль меню Joomla створено.
Якщо на сайті включено Кешування, очистіть Кеш і перевірте відображення меню на сторінках сайту. Створюйте нові пункти меню за необхідності.
Як створити меню сайту Joomla 2.5
Створити меню Joomla 2,5 потрібно у три етапи:
- Створити саме меню;
- Створити у цьому меню пункти меню (щонайменше один пункт);
- Розмістити меню на сайті за допомогою модуля.
Як створити меню сайту Joomla 2,5
- В адміністративній панелі сайту, в головному меню, зверху, виберіть: Меню >>> Менеджер меню;
- У вікні Менеджера меню натисніть: Створити;
- У вікні, що відкрилося, дайте меню системне ім'я (обов'язково, маленькими латинськими літерами без пробілів), Заголовок (обов'язково, краще логічно зрозуміле російське слово). Опис та Заголовок модуля не обов'язково;
- Далі: Зберегти.
Створити пункти меню
- У вікні "Менеджер меню: Все меню"клацніть по назві нового меню;
- У вікні, натисніть Створити;
- Відкриється вікно "Менеджер меню: Створення пункту меню". Тип пункту меню" натисніть "Вибрати". У спливаючому вікні виберіть (клацніть) тип створюваного меню;
У наступному вікні ліворуч:
- Дайте пункту меню Заголовок, Показати (в якому меню показувати), Батьківський елемент, Доступ, Відкривати в.
- Введіть пункт меню до вибраного типу (обов'язково).
- Після заповнення натисніть: Зберегти, якщо хочете закрити поточне вікно, або натисніть Застосувати, якщо хочете залишитися в цьому вікні.
Пункти меню Joomla вкрай важливі, т.к. вони формують усю структуру сайту. Саме за пунктами меню визначається те, що завантажуватиметься на сторінці і як. А визначається це все, в одному з розділів Joomla – меню.
Різновидів виведення по пунктах меню безліч, але всі вони звичайно використовуються рідко. Про найпопулярніші зараз і йтиметься.
Додавати пункти меню ми будемо готовим Головне меню Joomla, який представляється відразу після установки.
Базовий пункт меню
1. Переходимо до створення пункту менюдля єдиного меню (Main Menu).

2. Першим ділом вводимо назвупередбачуваного пункту меню. Далі переходимо до вибору типу пункту меню, де здійснюється вибір призначення.

3. Перед нами весь перелік призначення.Найпоширеніший розділ списку - "Матеріали".У ньому відбувається виведення однієї чи кількох матеріалів, тобто. основний вміст сайту.
Нині ми виводимо один єдиний матеріал.

4. Залишилось вибратинайголовніше – це сам матеріал. Переходимо новою кнопкою: "Вибрати".

5. У списку відображатимутьсяабсолютно всі матеріали, які ми коли-небудь створювали в Joomla. Вибираємо той матеріал, який хочемо виводити.

6. Найголовніше зроблено!Можна, можливо зберігатися.

7. На сайті у існуючому "Головному меню", з'явиться новий пункт, яким можна перейтита переконатися у його працездатності.

Інший варіант пункту меню
1. Сторінка, на яку ми потрапляємо,після переходу по пункту меню може бути абсолютно іншого виду, як наприклад блог категорій.

2. Для блогу категорійз'являється нова кнопка, де потрібно вибрати одну із категорій. Категорії потрібні, т.к. саме вони поділяють все різноманіття матеріалів. Наприклад, можна взяти стандартну категорію, яку розділяються всі матеріали за умовчанням.

3. На сайті тепер доступний новий пункт меню,при натисканні на який виводяться відразу кілька матеріалів. Насправді виводяться всі матеріаливибраної нами категорії і навіть поділяються на сторінки.

Це лише не більша частина можливості Joomla щодо висновку вмісту сайту. Налаштувати можна кожну дрібницю та налагодити сторінки за вашими вимогами: вивести контакти, зовнішнє посилання, посилання на скачування та багато іншого.
Якщо ви хочете перетворити вертикальне меню вгоризонтальне, то ознайомтеся з уроком:
Вітаю товариші! У цій статті ми закінчимо розпочате попередню посаду, тобто уможливимо відображення матеріалів на сайті. Сьогодні займемося створенням пунктів меню Joomla 3.6. Саме пункти меню є найважливішою складовою будь-якого інтернет-ресурсу, оскільки вони виконують значну роль основної навігації сайту.
Початківці недосвідчені сайтобудівники довго не можуть вловити взаємозв'язок, який проглядається між створенням матеріалу, створенням категорій та створенням меню. Але з часом ви зрозумієте, для чого це потрібно і як з цим працювати. Як я вже згадував на CMS Joomla 3.6, створюваний матеріал необхідно прив'язати до категорії. Але і це ще не все, щоб стаття відображалася на сторінках сайту потрібно створити меню.
Розробники передбачили величезний різновид виведення пунктів меню. Займемося додаванням пунктів у існуючому головному меню Joomla.
Створення базового пункту меню
1. В адміністративній панелі Джумла вгорі знаходимо розділ - Меню/Main Manu/Створити пункт меню.

2. На наступній сторінці прописуємо "Заголовок меню". Поле "Аліас" залишаємо порожнім. Це пов'язано з тим, що після того, як назва меню буде створена, система автоматично пропише в ньому все необхідне. Це також стосується матеріалів та категорій, для яких ви прописуєте заголовок.
3. Тип пункту меню- Ця важлива частина, що відповідає за виведення матеріалу. Клацаємо вибрати.

У вікні знаходимо «Матеріали», де нам потрібно вибрати один з представлених варіантів. У себе на сайті я в 99% використовую «Список матеріалів категорій».

4. Тепер, коли ви визначилися і вибрали вищезгаданий тип меню, слід зробити « Вибір категорії». За замовчуванням в системі відображатиметься Uncategorised. Тут потрібно вибрати категорію, яка прив'яжеться до меню. Надалі можна змінювати прив'язку. Так що якщо ви помилково прив'язали не те, що хотіли, це завжди можна виправити, зайшовши в меню Joomla.

5. У правій області вікна знаходяться параметри, пов'язані з відображенням. Стан – вибираємо «Опубліковано». Головна сторінка – думаю, і так все зрозуміло. Якщо вибрати її, весь матеріал категорії буде відображатися на головній сторінці. Також можна задати «Батьківський елемент». За промовчанням встановлено «Корневий пункт меню». Цей розділ виконує важливу роль, тому що дозволяє створити підменю до вибраного у рядку головного меню. Але оскільки у нас поки що лише один пункт меню, то й прив'язувати особливо нема чого.

6. У результаті створений нами пункт меню необхідно «Зберегти», натиснувши одну з відповідних кнопок у лівій верхній частині екрана.
Створення пункту меню з одним матеріалом, що відображається
Якщо ви хочете, щоб у меню відображалася одна стаття, необхідно повернутися до Типу пункту меню/Матеріали/Матеріал. І у графі «Вибір матеріалу» вибрати відповідний матеріал. Далі все ідентично наведеному вище методу.

Тепер можна перейти на головну сторінку сайту і переконатися в існуванні та працездатності нового пункту меню Joomla і розташованому в ньому контенті.
Сподіваюся, мені удалося вам допомогти. Якщо у вас виникли якісь запитання, задавайте їх у коментарях.
Дякуємо за увагу до швидких зустрічей на сторінках Stimylrosta.
Виявили у тексті граматичну помилку? Будь ласка, повідомте про це адміністратору: виділіть текст і натисніть клавіші гарячих клавіш Ctrl+Enter
Для сайту будь-якого рівня має велике значення те, наскільки добре скомпонований його стиль, як усе «склеєно». Але в наступну хвилину, дизайн відходить на інший план, оскільки набагато важливіше стає те, наскільки зручно організований інтерфейс ресурсу, як розподілені матеріали, наскільки велика ймовірність того, що за допомогою меню можна дістатися будь-якого розділу. І тоді сам власник проекту вже повинен думати про те, а чи дійсно, яке пропонує розробник шаблону настільки зручне, чи правильно і комфортно працювати з пошуком матеріалів, чи є поділ тих же статей за категоріями? Якщо цей аспект не доводити спочатку до ідеалу, можна втратити тих відвідувачів, які дійсно могли б принести вам прибуток, але просто не захотіли мати справу з непрофесійним ресурсом, оскільки в іншому випадку організація навігації по сайту була б зовсім іншого рівня. Але не потрібно думати, що тільки надані в Joomla шаблон менюінструменти, стають тією межею, з якою доведеться працювати. Для вдосконалення структури та навігації вашого проекту можна легко використовувати розширення, наприклад Joomla модуль меню, здатні внести дуже значні зміни до цього сегмента.
Конкретні пропозиції щодо доопрацювання меню
Що ж нам можуть запропонувати розширення, що знаходяться у цій категорії? Насамперед – це різноманітні меню. Найцікавіше, що розробники піклуються не лише про зручне налаштування та роботу цих рішень, а ще й про те, як вони виглядають. Для цього застосовується анімація, надаються добірки кольорів, різноманітних шрифтів для меню, а також для них готуються набори іконок. Що ще краще, тут ви знайдете варіанти з підтримкою різної кількості рівнів, а це вже відкриває дорогу до створення серйозних навігаційних систем, завдяки яким можна через один Joomla пункт меню, потрапити до будь-якого розділу сайту, або навіть якоїсь категорії. Ще цікавіше виглядають варіанти з використанням зображень, що символізують кожен пункт меню, такі доповнення вже є у списку наявних у нас. Вибирайте Joomla випадаюче меню, спеціальні мега - меню, з величезними можливостями, а також акордеон - меню Joomla 3 , що імітують згортання звичайного акордеону для розміщення вмісту. Але, крім таких пропозицій, ця категорія має ще чимало цікавих розробок.
Створення категорій та іншого
Само собою, що використовуючи різні тематичні напрями, потрібно забезпечувати відвідувачам прямий доступ до потрібних матеріалів, причому бажано зробити кожну категорію, що відповідає її наповненню. Якщо формат, в якому ваш стандартний інтерфейс виводить категорії, вам не подобається, можна використовувати відповідні розширення. Для цього у нас ви знайдете рішення, що виводять категорії у вигляді, подібному до випадаючого меню, ті, які спеціально встановлюються для співпраці з К2, або просто організовують зручний доступ до добірок контенту, що відповідає певній темі. У результаті навіть вам буде комфортніше працювати зі своїм проектом, спочатку розподіляючи нові надходження по «поличках», адже і пошук, і коригування таких матеріалів стає зручнішим.
Зробіть переміщення сайтом дійсно зручним
Коли проект оснащується зручним меню, коли на сторінці чітко розподілені категорії, і навіть не використовуючи пошук, можна знайти цікавий для себе матеріал – з таким ресурсом хочеться працювати. До того ж, як говорилося вище, всі нинішні розробки спрямовані ще й на те, щоб своїм стилем виконання привернути увагу, адже без цього теж не можна. Так що якщо вас не влаштовує стандартний пристрій основних елементів навігації на сайті, використовуйте розширення з цієї категорії щоб зробити меню Joomlaідеальним для вас.